作为互联网从业者,经常要绘制流程图、思维导图,有的时候哪怕思路清晰,画图也得花时间;偶尔碰到一个全新的问题需要画图,还会因为暂时没有系统完整的思路所困扰,画图就成了一个不大不小的麻烦事儿。
不过现在好了,自从上手了chatGPT之后,再研究了一些AI工具,画图的工作就轻松了很多!
废话不多说,有好东西就得分享。
先导
操作之前我们先了解几个概念:
Mermaid
Mermaid是一个类似 markdown的语法,用文本语法来描述文档图形 (流程图、 时序图、甘特图) 的工具,可以在文档中嵌入一段 mermaid 文本来生成 SVG 形式的图形。
比如插入下面的代码。
- graph TD;
- A-->B;
- A-->C;
- B-->D;
- C-->D;
就能够生成下面的图形:

如果想了解更详细的功能介绍,可以查看Mermaid官方的介绍文档,网址是:https://mermaid.js.org/intro/
PlantUML
PlantUML是一个开源工具,是一种能帮助我们通过纯文本的方式来生成 UML 图(Unified Model Language)统一建模语言。
同样的,想了解更详细的功能介绍,可以查看PlantUML的官方介绍文档,网址是:https://plantuml.com/zh/guide
好了,正式的步骤分享来了。说起来也很简单,就是用chatGPT帮助我们生成上面两种任意一种格式的流程图或思维导图的文本,然后到支持这两种文本格式的网站或软件进行转换,生成的就是我们需要的流程图、思维导图了。
Mermaid格式画流程图步骤
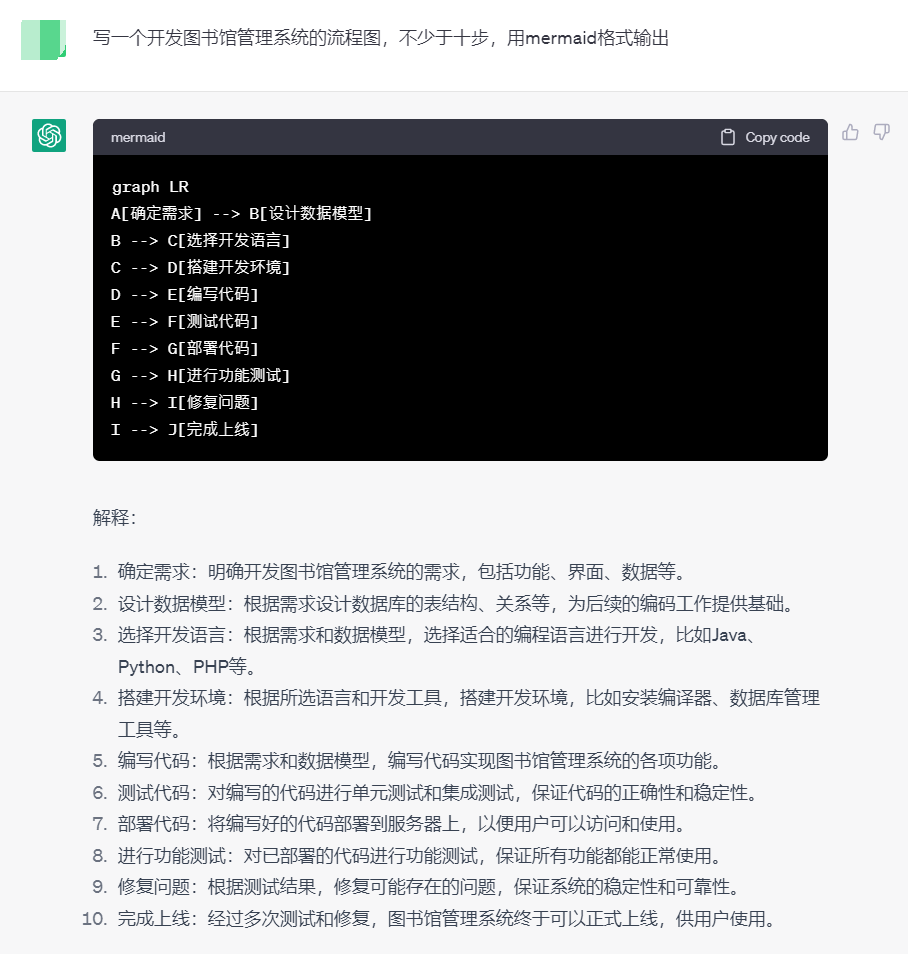
第一步:在chatGPT输出Mermaid格式的流程图文本内容

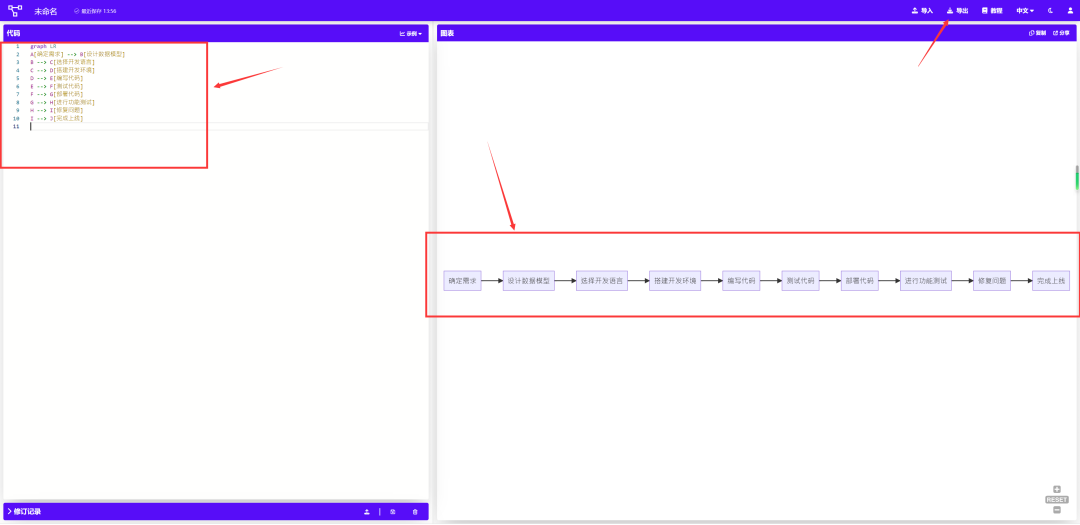
第二步:在支持Mermaid格式的网站或软件输入内容,一键生成流程图
我这里分享用的是在线网站Code Chart
网址是:https://www.iodraw.com/codechart/

右上角功能键栏有按钮,可以导出流程图(可以选择PNG、SVG 、Markdown格式)
ps:下面这个地址是另一个支持Mermaid格式画流程图的网址:https://mermaid-js.github.io/mermaid-live-editor/
PlantUML格式画流程图步骤
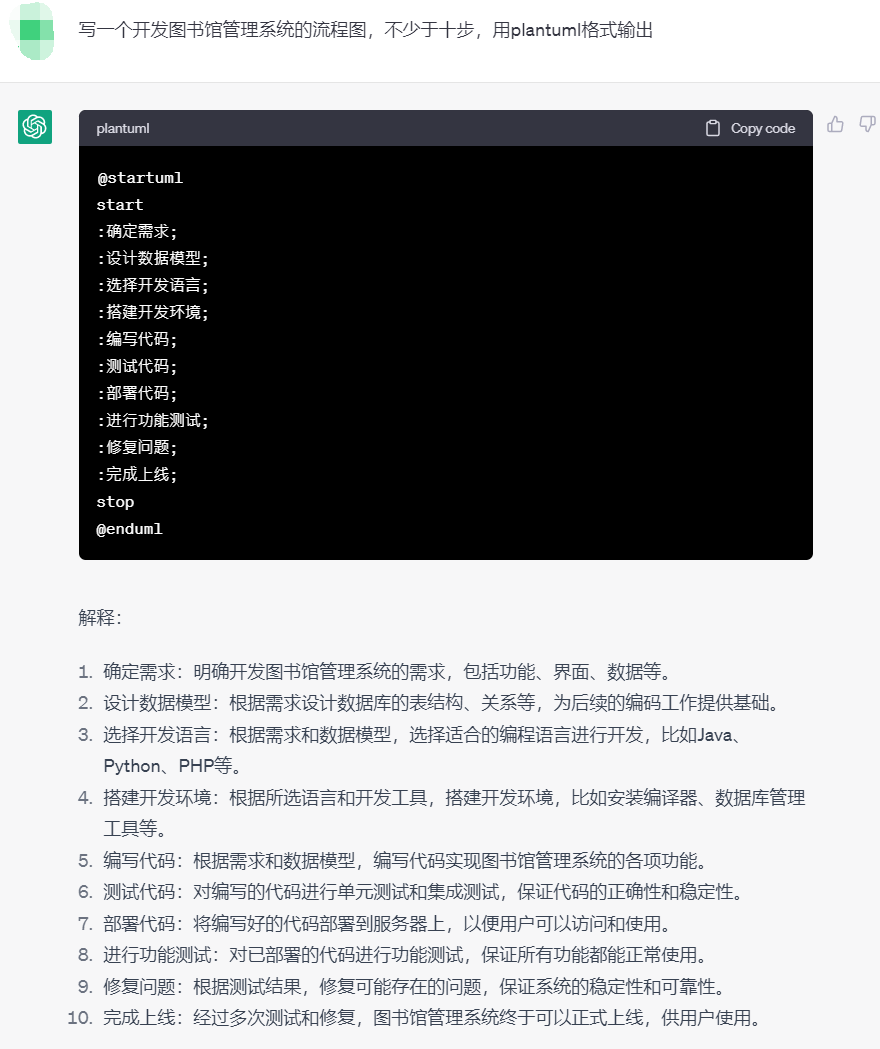
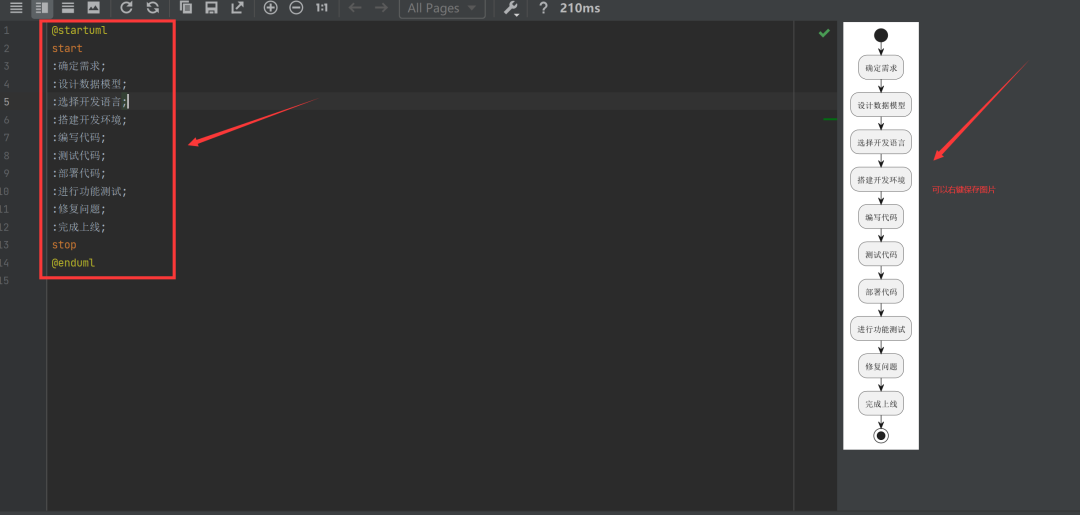
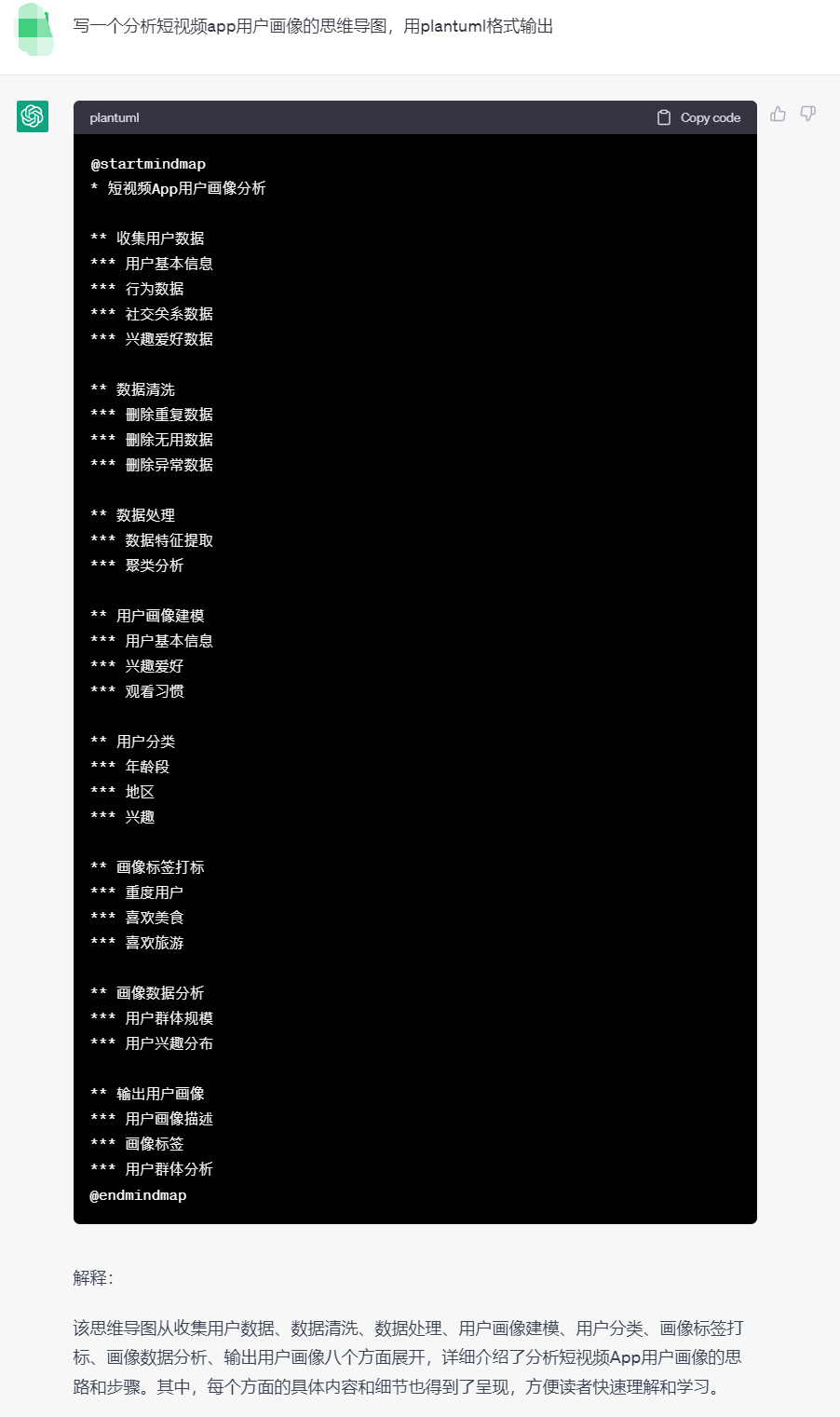
第一步:在chatGPT输出PlantUML格式的流程图文本内容

第二步:在支持PlantUML格式的网站或软件输入内容,一键生成流程图
最开始是找了PlantUML的在线工具
http://www.plantuml.com/plantuml/uml/SoWkIImgAStDuNBAJrBGjLDmpCbCJbMmKiX8pSdXSaZDIm7A0G00
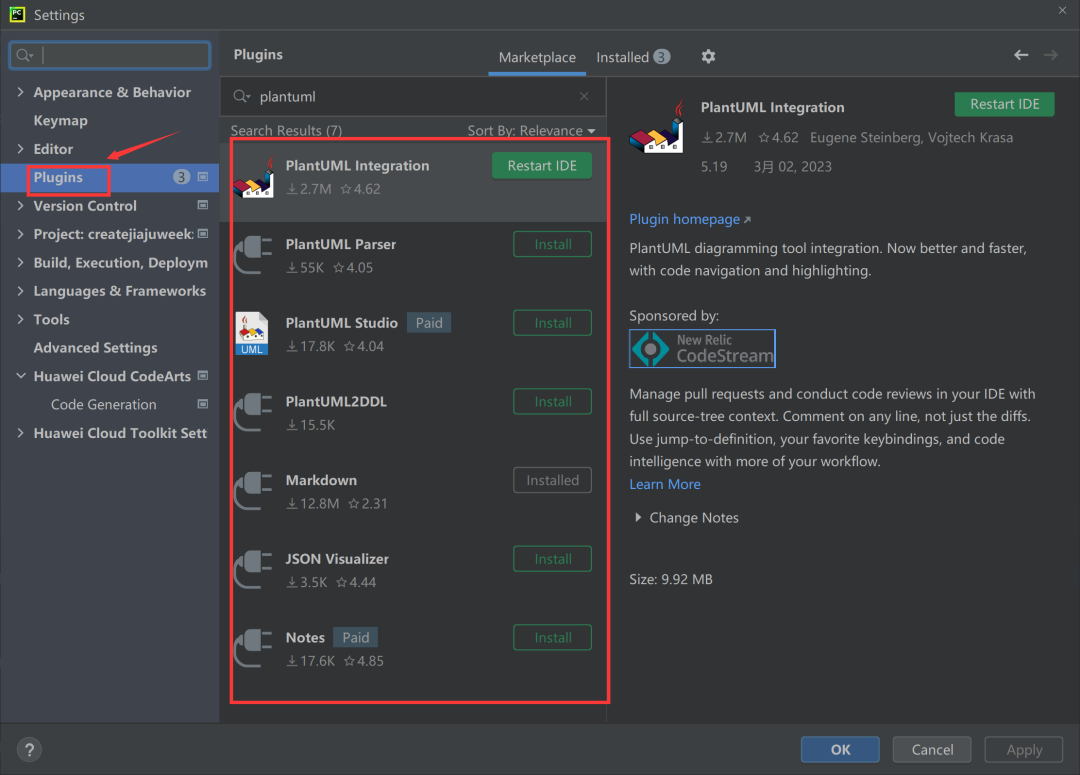
体验下来并不好用,后来在pycharm装了个插件PlantUML Integration,就是下图这个,就可以用了。

安装好插件后,在pycharm, file-new 选择PlantUML File,粘贴chatGPT帮我们写的文本内容,按下回车,就生成流程图了,可以右键保存图片。


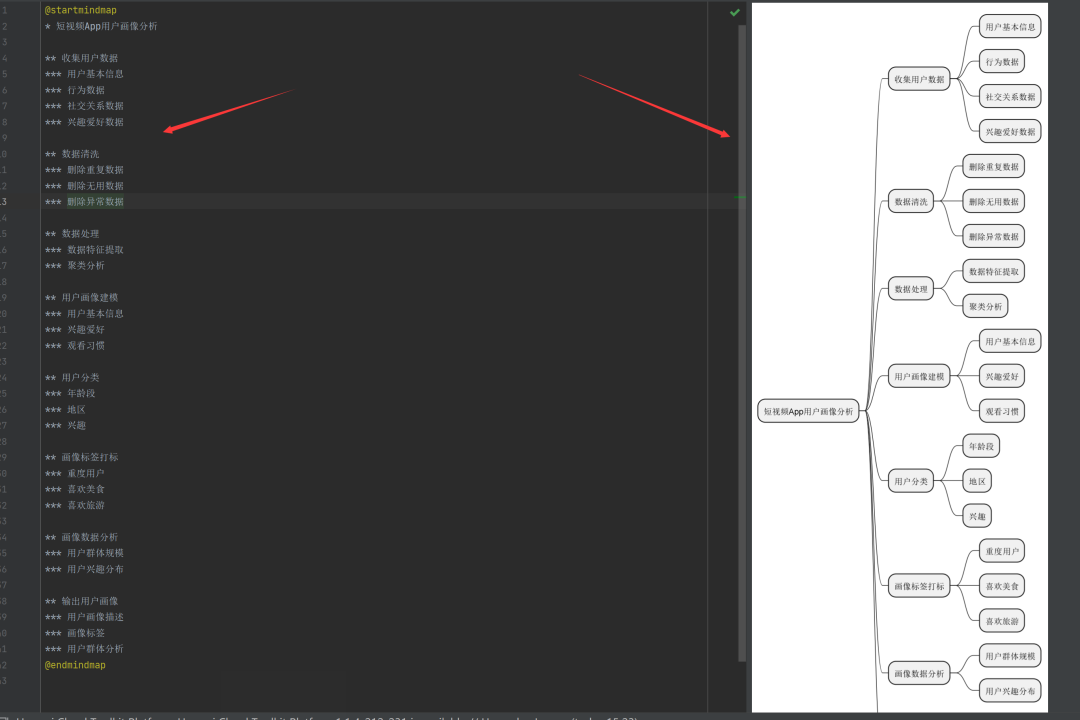
同样的方法,用这两个工具帮我画了个思维导图,毫不夸张地说,还是有模有样的。


忙的时候,这个方法节约了画图、码字的时间。
没有形成思路的时候,还可以试试这方法画思维导图和流程图,而且你看chatGPT还会对它写出来的文本内容进行详细的解释,速度快,效率更高。

 甘公网安备62052302000048号
甘公网安备62052302000048号 系统定位:
Sora 文本转视频系统(Sora Studio)
系统定位:
Sora 文本转视频系统(Sora Studio)